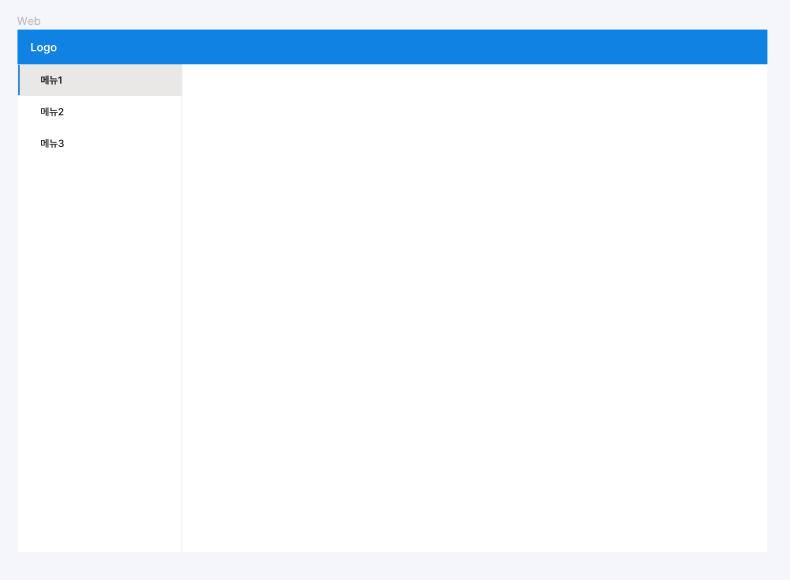
개요 안녕하세요 이번에 작성하게 될 내용은 제가 작성한 useDeviceType이라는 custom hook에 대해 글을 작성해 보겠습니다. 개발 환경 React + TypeScript로 진행되었습니다. 구현하게 된 계기 이번에 React를 사용하여 Web 환경에서 토이 프로젝트를 하나 진행하고 있습니다. 이런 식의 UI를 구현하게 되었습니다. 개발하는 도중 문득 모바일 우선 디자인 (Mobile First Design)이라는 것이 떠올랐습니다. 만약 제가 이것을 떠올리지 않았더라면 이 useDeviceType라는 custom hook을 개발하지 않았을 수도 아니면 시간이 더 흐르고 개발했을 수도 있습니다. 저는 생각이 난 김에 이 UI에서 어떻게 하면 모바일 사용자에게 편의성을 제공하는 UI를 구성할까 ..