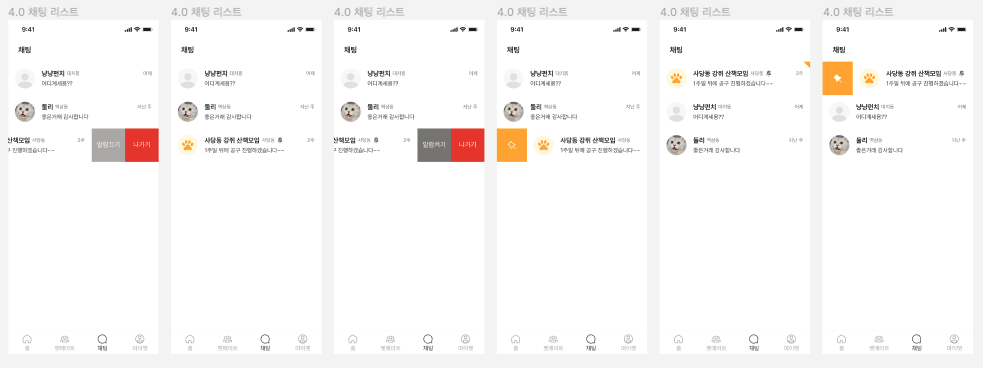
안녕하세요 이번에 작성하게 될 내용은 제가 react-native에서 WebSocket을 활용하여 채팅 기능을 구현한 방식에 대해 공유하고자 글을 작성하게 되었습니다. 💻 개발 환경 React-native(expo) + TypeScript로 진행되었습니다. 🧐 구현하게 된 계기 지난번에 제가 작성한 포스트에도 작성했던 내 용지만 제가 지금 진행 중인 토이 프로젝트에서 유저 간의 채팅 기능은 선택이 아닌 필수였습니다. 서비스의 특성상 사용자끼리의 채팅으로 소통을 해야 하는 케이스가 존재하기 때문입니다. 지난번에는 채팅방 목록을 보여주는 방 목록 컴포넌트를 만드는 것에 대해 작성했으나 이번에는 채팅 기능을 구현하는 글을 작성하게 되었습니다. 🤔 기능 산출 및 개발 계획 채팅 기능을 개발할 때 저희가 흔하게 ..