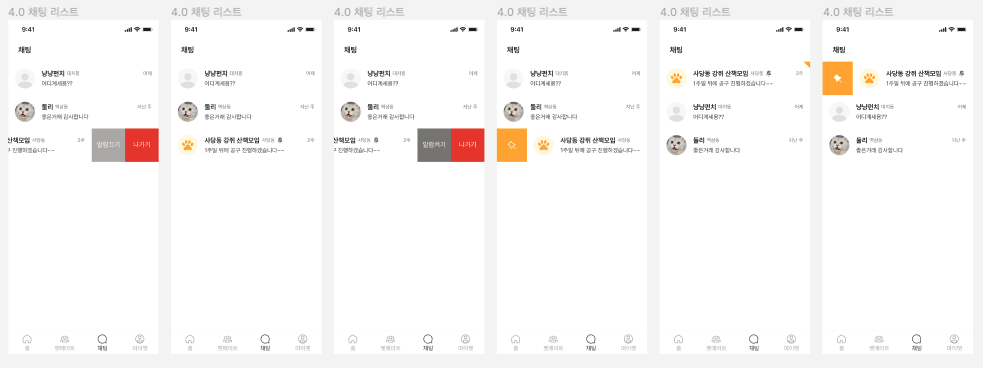
안녕하세요 이번에 작성하게 될 내용은 제가 지난번에 개발한 채팅방 목록에서 기획자 분이 새로운 기능을 요청하셔서 수정하게 된 이야기를 가볍게 적어볼까 합니다. 💻 개발 환경 React-native(expo) + TypeScript로 진행되었습니다. 🧐 구현하게 된 계기 제가 지난번에 아래 글에도 작성했듯이 채팅방 목록을 구현했었습니다. https://yun-tech-diary.tistory.com/entry/React-Native-%EC%B1%84%ED%8C%85%EB%B0%A9-%EB%AA%A9%EB%A1%9D-%EA%B5%AC%ED%98%84%ED%95%98%EA%B8%B0 React Native 채팅방 목록 구현하기 안녕하세요 이번에 작성하게 될 내용은 제가 react-native에서 채팅방 목록을..